Easier Import
This project was a re-design and re-implementation of a web applications file import process. The file import process allowed the user to upload 3d or 2d data which was processed on the server and then display in the application. Viewing this data was one of the primary uses of the application so it was important that the users be able to successfully upload their data.
Problems
There were three major problems with the existing file import process that updated version addressed:
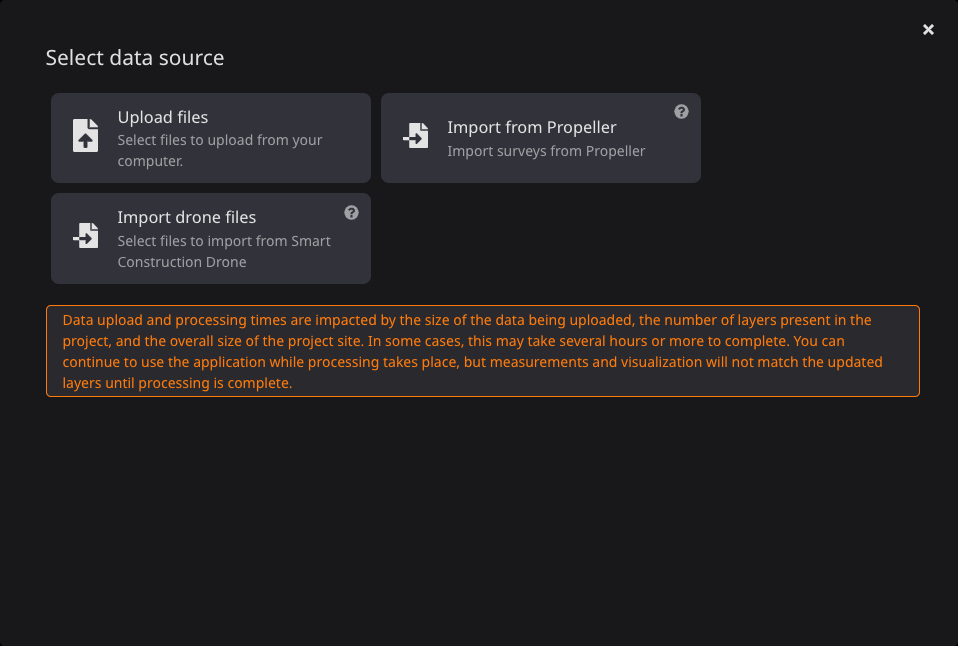
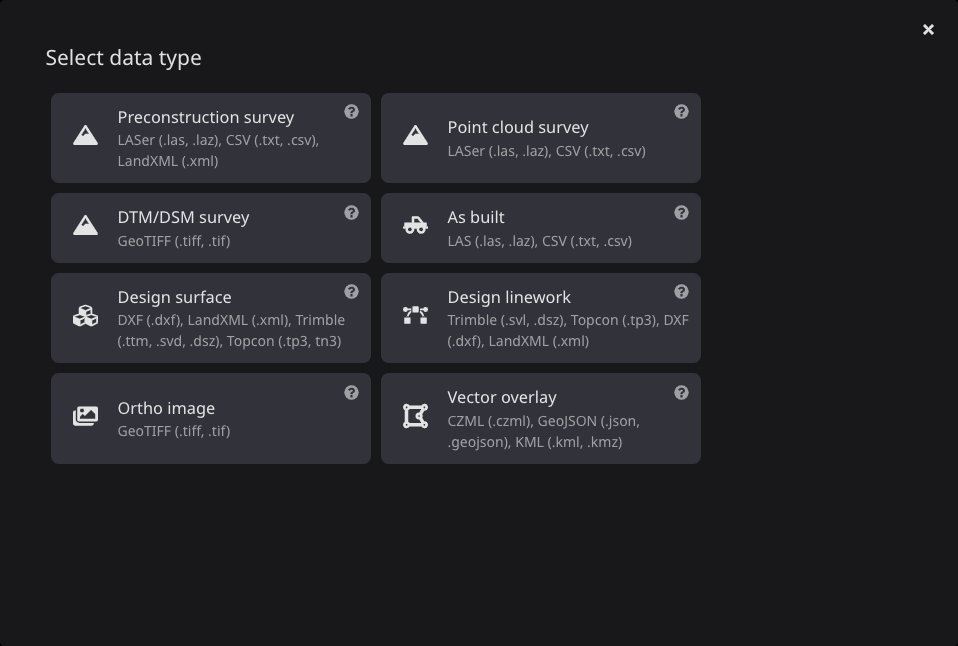
- It wasn't always clear which option to choose. The user needed to read the fine print for each option to determine if it was suitable.
- There was no back button. This meant if the user made an incorrect choice, or decided that they wanted a different choice, they needed to close the dialog and start the processes over again.
- The implementation was difficult to maintain. There was no logic shared between different steps that accepted similar input.



Solution
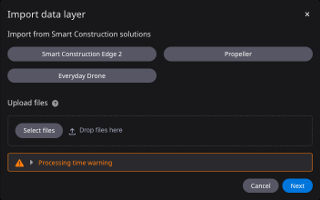
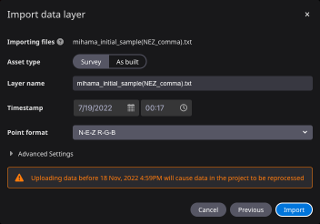
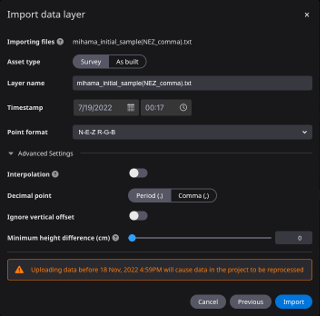
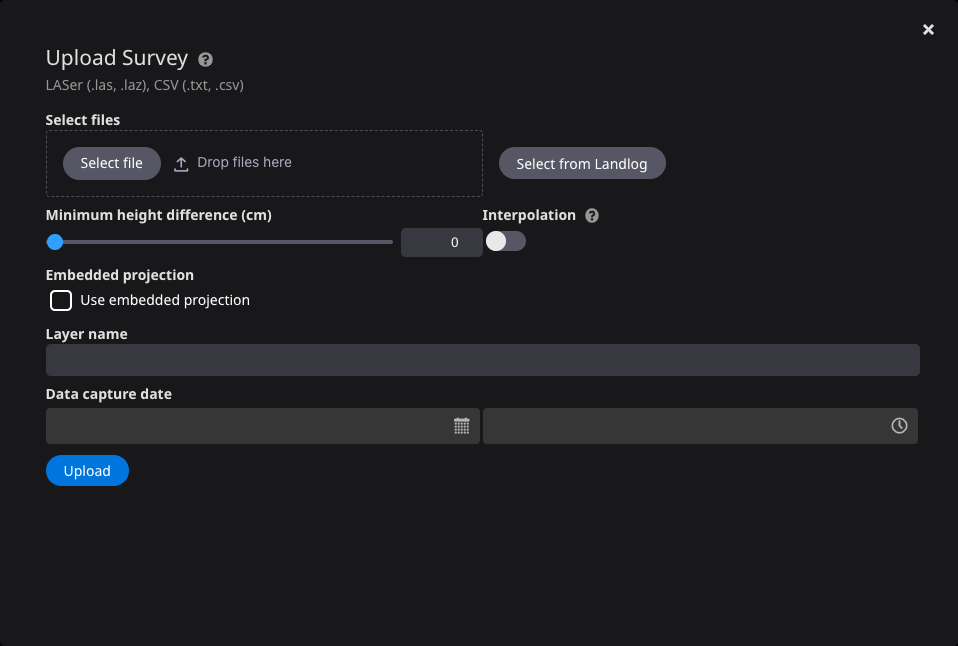
The major change was to reverse the process and take a file first approach. The new method prompts the user for the file to upload as the first step. Based on the type of file provided, only the relevant options are shown. This eliminated the need to read the fine print on each option to determine if it would work with the file type that was being uploaded.
The entire dialog was re-built using shared components for logic reuse. It also included dedicated logic to manage the stack of steps. This management included the ability to go backwards to previous steps.